Fric-frac Opmaak met CSS
- positioneren, hoogte en breedte van de elementen
- de eigenlijke opmaak met kleur, lettertype, enz
Doelstelling
- We leren werken met icon fonts.
- We leren hoe je een lettertype download en gebruikt.
- meten doen we in percenten (
%) en metem; - we gebruiken media queries om de plaats, volgorde en grootte van de HTML elementen te veranderen al naar gelang de afdrukstand en grootte van het browservenster;
Stappenplan
- Open fric-frac-simple-CRUD/public/css/app.css
- We gebruiken de CSS klassennamen die staan op de Admin index Wireframe met klassen.
- Als lettertype kiezen we voor Segoe UI op Windows en Roboto Light op Mac.
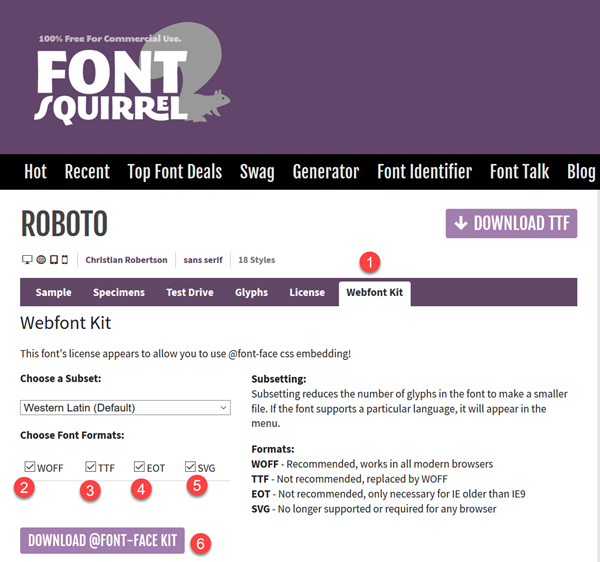
- Download het lettertype van Roboto:

Download Roboto from Font Squirrel - Maak een map in fric-frac-simple-CRUD/public/css met de naam fonts.
- Pak het roboto-fontfacekit.zip bestand uit en kopieer de map roboto_light_macroman die in de web-fonts submap staat naar fric-frac-simple-CRUD/public/css/fonts/roboto-fontfacekit. Delete alle bestanden behalve Roboto-Light-webfont.eot, Roboto-Light-webfont.woff, Roboto-Light-webfont.ttf en Roboto-Light-webfont.svg.
-
We laden dit lettertype door de volgende code helemaal bovenaan in app.css toe te voegen:
@font-face { font-family: 'robotolight'; src: url('fonts/roboto-fontfacekit/roboto_light_macroman/Roboto-Light-webfont.eot'); src: url('fonts/roboto-fontfacekit/roboto_light_macroman/Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'), url('fonts/roboto-fontfacekit/roboto_light_macroman/Roboto-Light-webfont.woff') format('woff'), url('fonts/roboto-fontfacekit/roboto_light_macroman/Roboto-Light-webfont.ttf') format('truetype'), url('fonts/roboto-fontfacekit/roboto_light_macroman/Roboto-Light-webfont.svg#robotoregular') format('svg'); font-weight: normal; font-style: normal; } -
We plaatsen de selectie van deze lettertypes in het body element. Cascading in CSS betekent dat deze selectie aan alle onderliggende HTML elementen wordt doorgegeven. Indien geen van deze beide lettertypes beschikbaar zijn, vallen we terug op het generieke lettertype
Serif:.page { ... font-family: "Segoe UI", robotolight, Serif; }
- Download het lettertype van Roboto:
- Icon fonts op tegels in index
- Kopiëer het style.css bestand, dat je gedownload hebt van IcoMoon, en plak het bestand in de map fric-frac-simple-CRUD/public/css. Hernoem het naar icon-font.css.
-
Link het icon-font.css bestand in het index.php bestand, de index voor de Admin pagina:
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Fric-frac simple CRUD</title> <link rel="stylesheet" type="text/css" href="css/icon-font.css"> <link rel="stylesheet" type="text/css" href="css/app.css"> </head> -
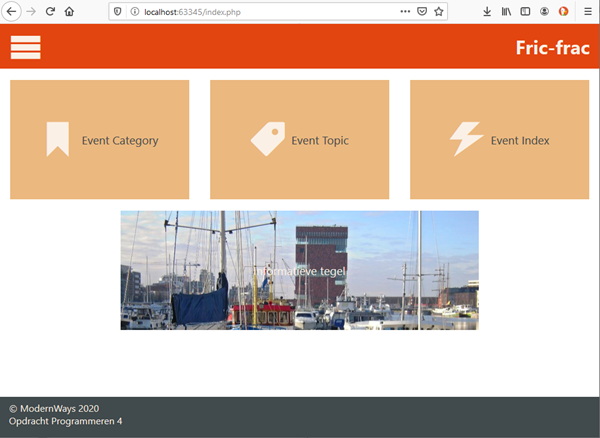
In de index.php (de Admin index pagina) plaats je de HTML om de iconen te tonen:
<article class="index"> <a class="tile" href="/EventCategory/Index.php"> <span aria-hidden="true" class="icon-bookmark"></span> <span class="screen-reader-text">Event Category</span> Event Category </a> <a class="tile" href="EventTopic/Index.php"> <span aria-hidden="true" class="icon-price-tag"></span> <span class="screen-reader-text">Event Topic</span> Event Topic</a> <a class="tile" href="Event/Index.html"> <span aria-hidden="true" class="icon-power"></span> <span class="screen-reader-text">Event</span> Event Index</a> <div class="tile _2x1">Informatieve tegel</div> </article> -
In het app.css bestand voeg je de opmaak voor de iconen in de index pagina toe:
.index .tile [class^="icon-"] { font-size: 300%; color: rgb(250, 240, 230); /* linnen */ margin-right: 0.2em; } -
De achtergrondkleur hadden we al ingesteld. De tekst van de tegels maken we zwart, de onderlijning verwijderen we, de
font-sizemaken we groter en we voegen rechts witruimte toe:.index .tile { display: flex; align-items: center; justify-content: center; height: 200px; width: 300px; /* opmaak */ background-color: #EBB87F; color: rgb(65, 74, 76); /* outer space */ font-size: 1.2em; margin: 1em 0 0 0; text-decoration: none; }
- Icon fonts in het controlepaneel
- De HTML:
<header class="page-header">
<nav class="control-panel">
<a class="tile" href="/index.php">
<span aria-hidden="true" class="icon-menu"></span>
<span class="screen-reader-text">Admin index</span>
</a>
</nav>
<h1 class="banner">Fric-frac</h1>
</header> -
De CSS:
We verwijderen de onderlijning in de tegel:.control-panel .tile { text-decoration: none; } -
We maken het icoontje op:
.control-panel .tile [class^="icon-"] { font-size: 350%; color: rgb(250, 240, 230); /* linnen */ margin-right: 0.2em; }
- De HTML:
- Foto op de achtergrond voor een informatietegel
met hetbackground-sizeattribuut geven we op hoe de foto geplaatst moet worden en met.tile:nth-child(4)geven we op dat de foto in de vierde tegel geplaatst moet worden:.index .tile:nth-child(4) { background-image: url("../image/informatieve-tegel-achtergrond.jpg"); background-size: cover; color: rgb(250, 240, 230); /* linnen */ }
Resultaat